Connect a wallet
The ability for a user to connect their wallet is a core function for any Dapp. It allows users to perform tasks such as: writing to contracts, signing messages, or sending transactions.
Wagmi contains everything you need to get started with building a Connect Wallet module. To get started, you can either use a third-party library or build your own.
Third-party Libraries
We recommend integrating [Aurora Pass wallet with Web3Modal Wallet Connect solution. You can follow the corresponding guide here.
You can use a pre-built Connect Wallet module from a third-party library such as:
- AppKit (known also as Web3Modal) – Aurora Pass Guide, Wallet Connect Guide
- RainbowKit – Guide
- ConnectKit – Guide
- Dynamic – Guide
- Privy – Guide
The above libraries are all built on top of Wagmi, handle all the edge cases around wallet connection, and provide a seamless Connect Wallet UX that you can use in your Dapp.
Build Your Own
Wagmi provides you with the Hooks to get started building your own Connect Wallet module. Let's take a look at the code right away:
Click "Preview" button at the bottom right corner to interact with the UI of the project and to try connecting your wallet. You can also fork the project with the bottom left "Fork on StackBlitz" button to work with it in the fullscreen mode.
You can download the project locally from the widget above or fork it right away on StackBlitz platform. To run it, use: pnpm install && pnpm run dev
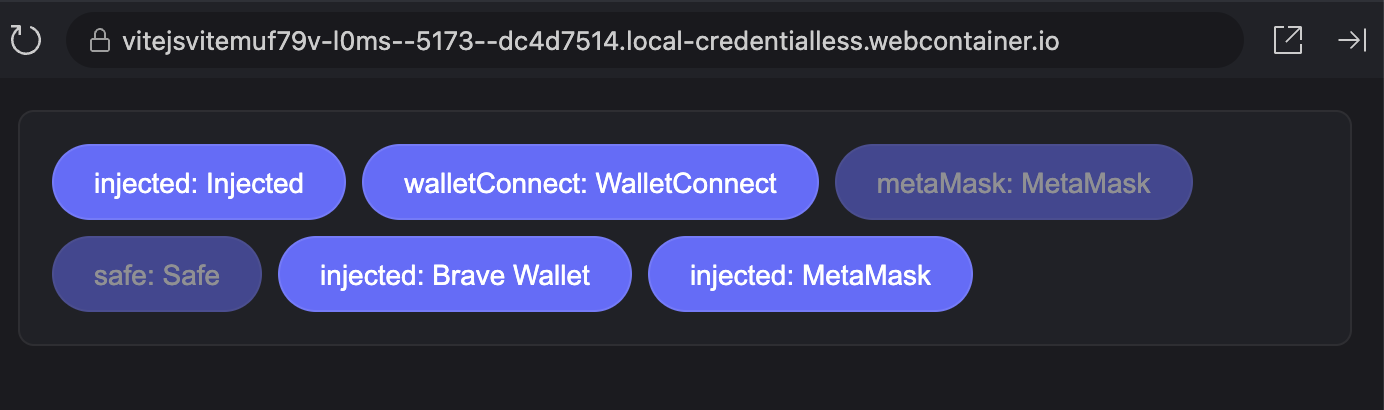
The final UI of the project looks like this (and is the Connect.tsx component):

You can see the same React component shown on the Preview tab of the StackBlitz widget example above.
To develop the project above from scratch we need to do the following steps:
- Configure Wagmi
- Wrap our App component in Context Provider
- Display Wallet Options
- Display Connected Account
This project is realized by the three main actors:
- Wagmi Configuration in
wagmi.tsx
const projectId = '3fbb6bba6f1de962d911bb5b5c9dba88';
export const config = createConfig({
chains: [auroraTestnet, aurora],
connectors: [
injected(),
walletConnect({ projectId, showQrModal, qrModalOptions }),
metaMask(),
safe(),
],
transports: {
[aurora.id]: http(),
[auroraTestnet.id]: http(),
},
});
- useChainId and useConnect hooks that inject
chainIdvalue andconnectfunction into our UI inConnect.tsx
export function Connect() {
const chainId = useChainId();
const { connectors, connect } = useConnect();
return (
<div className="buttons">
{connectors.map((connector) => (
<ConnectorButton
key={connector.uid}
connector={connector}
onClick={() => connect({ connector, chainId })}
/>
))}
</div>
);
}
- useDisconnect hook to allow a user to disconnect from your dApp.
The detailed guide on how to write this project is here, in official Wagmi docs.
The project above:
- Allows you to connect to your dApp via 4 different wallets: injected browser wallet, MetaMask, Wallet Connect and Safe Wallet (
connectorsfield of Wagmi config). - Configures Aurora and Aurora Testnet chains to be accessible via your dApp (
chainsandtransportsfields of Wagmi config). - Displays account information if a user is connected by using Account component and Wagmi hooks.